How to Upload an Email Template in Mailchimp
In this tutorial, we’ll show you how to upload a custom HTML email template in Mailchimp using a template from MailPizzeria.
Before you start you need
- Purchased a template from MailPizzeria
- A Mailchimp account
Upload your email template on Mailchimp
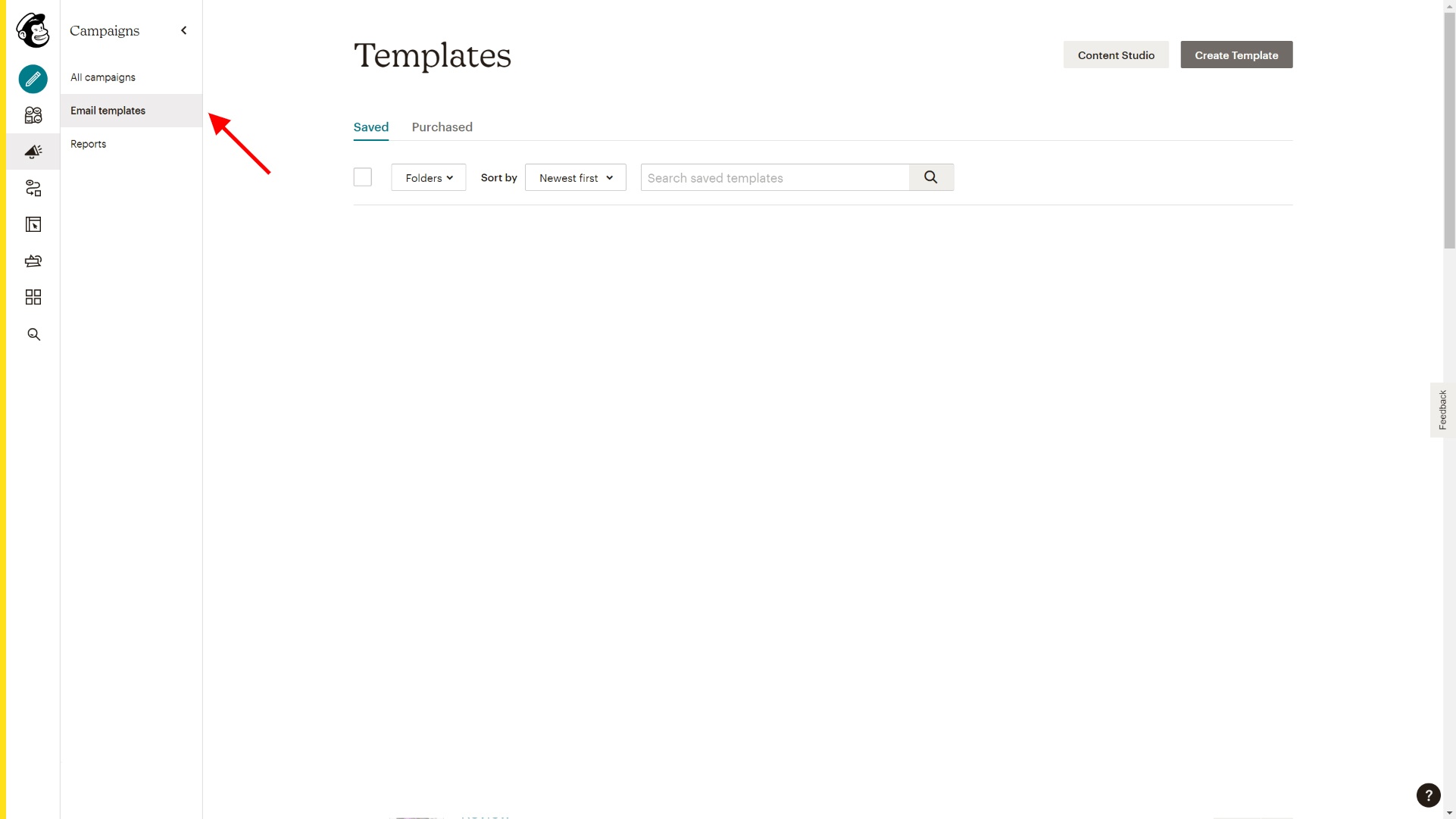
On the Mailchimp menu select “Campaigns” > “Email Templates” and then click on the grey button “Create Template”

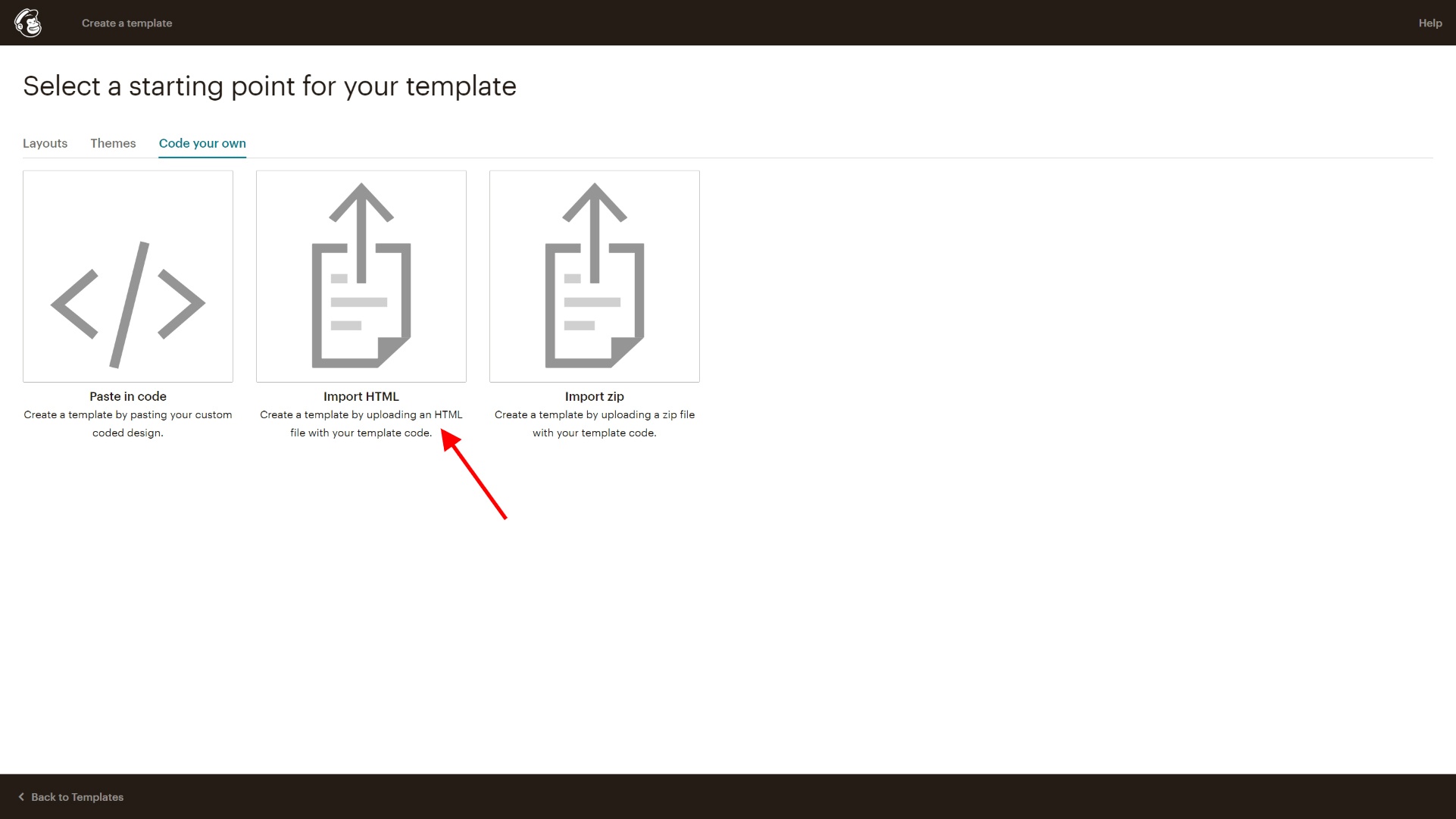
At this point, we suggest selecting the “Import HTML” option.

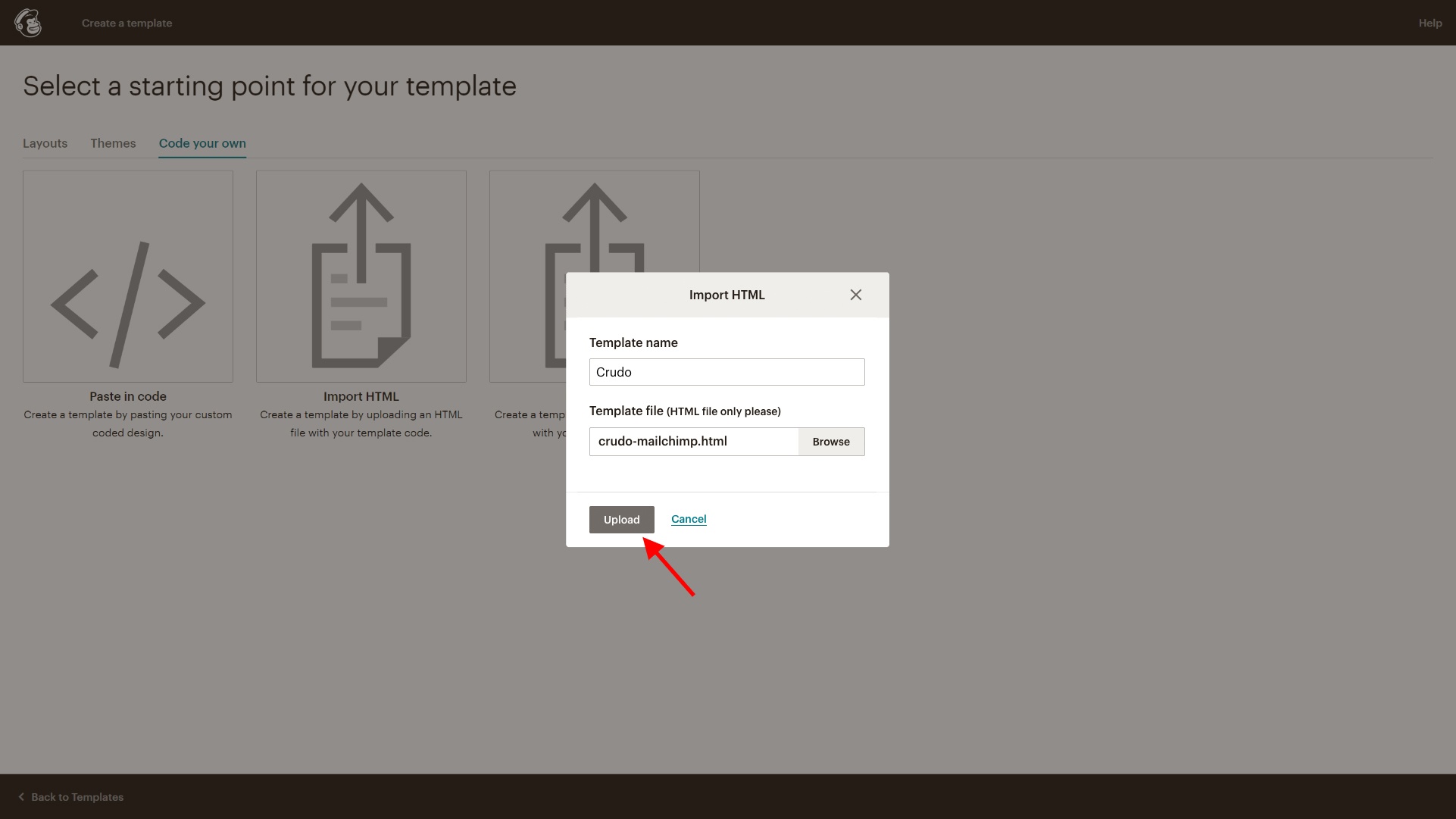
Type the name of the template. Find and upload the HTML file that you downloaded from Modules Composer earlier and click “Upload”.

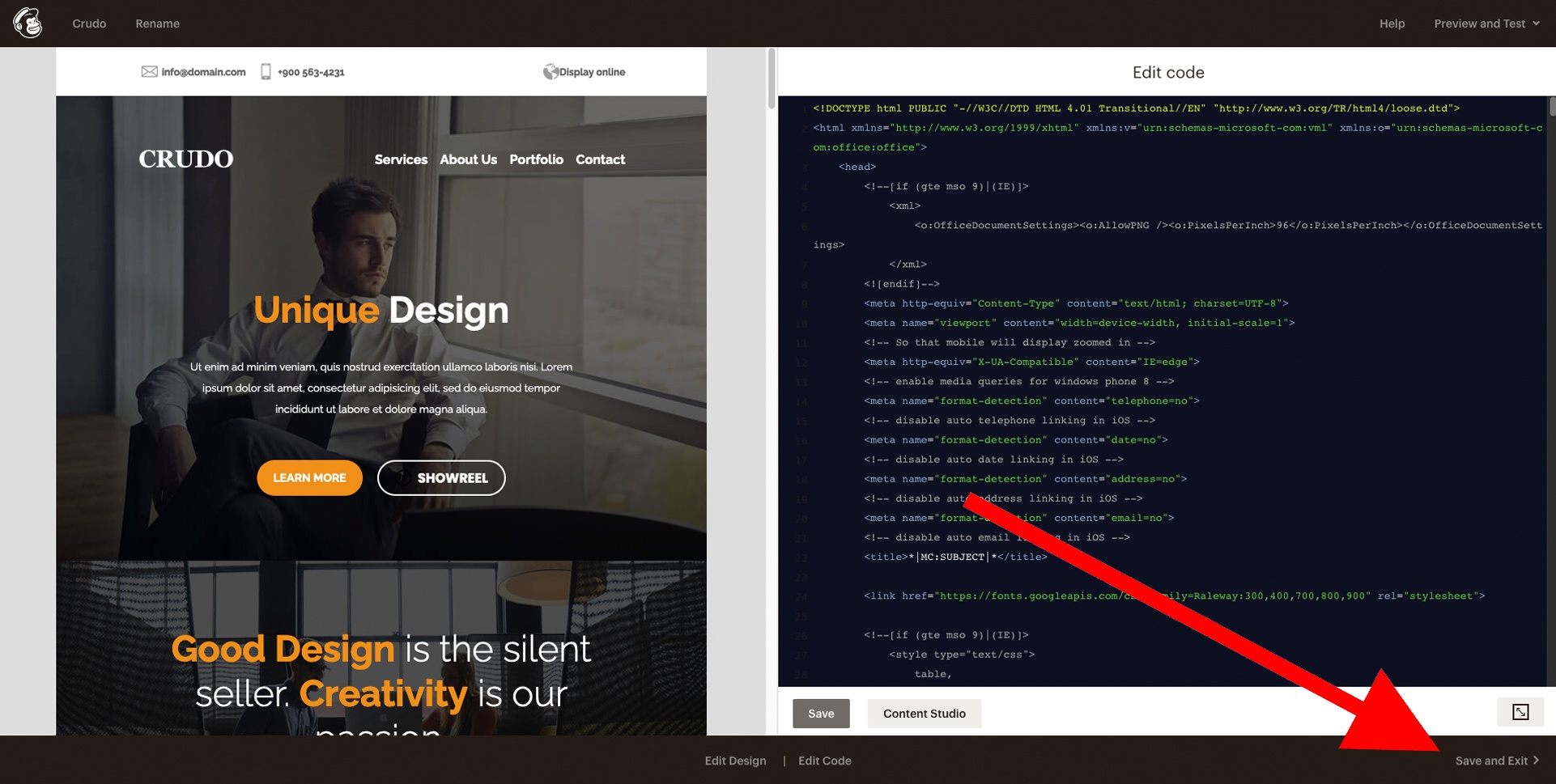
Once your template is uploaded click on the button “Save & Exit” which is located on the bottom right of the Mailchimp environment.

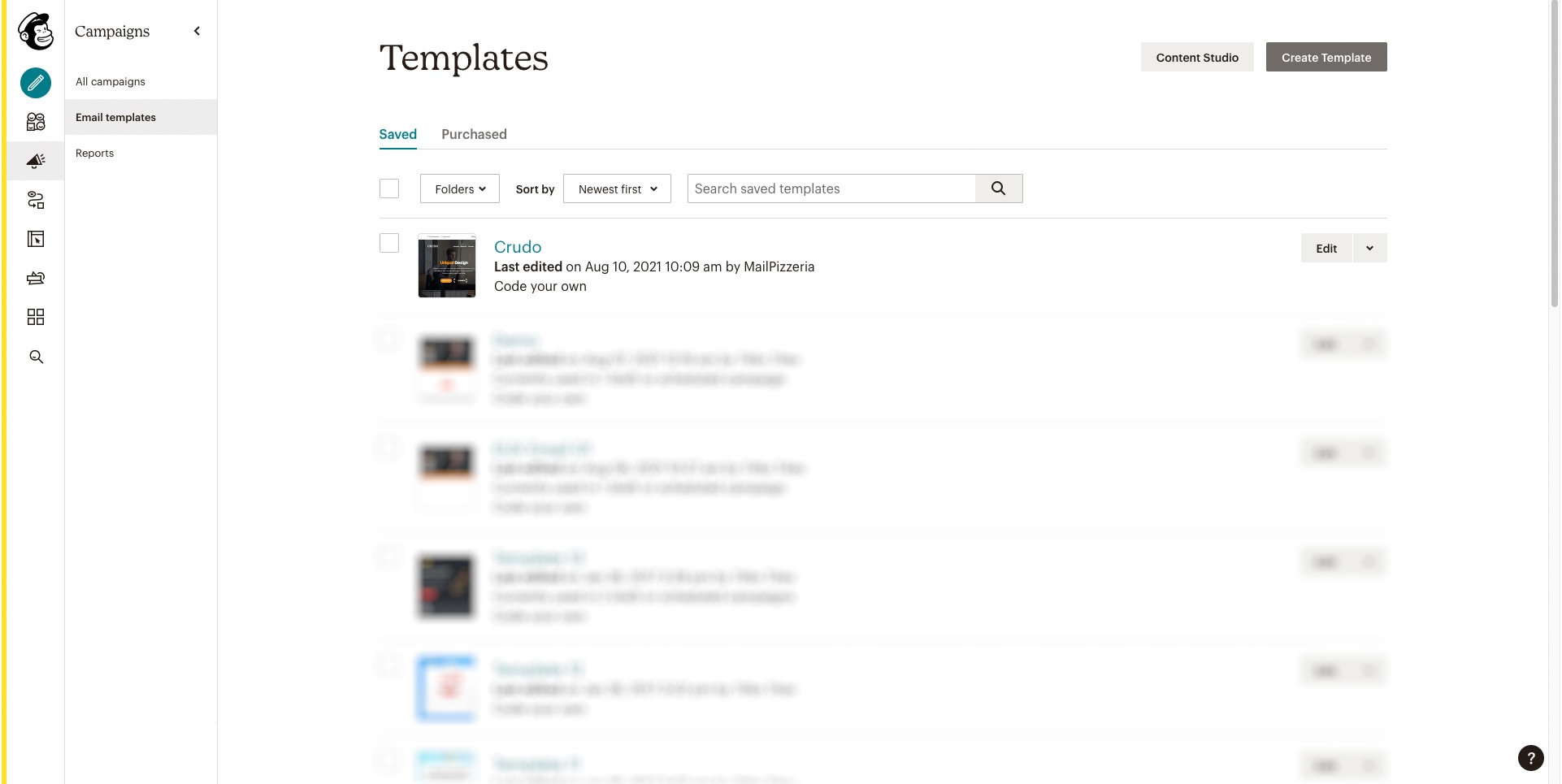
On the “Templates” section of Mailchimp, you see a full list of your email templates that you can use on your campaigns.

Outlook issues
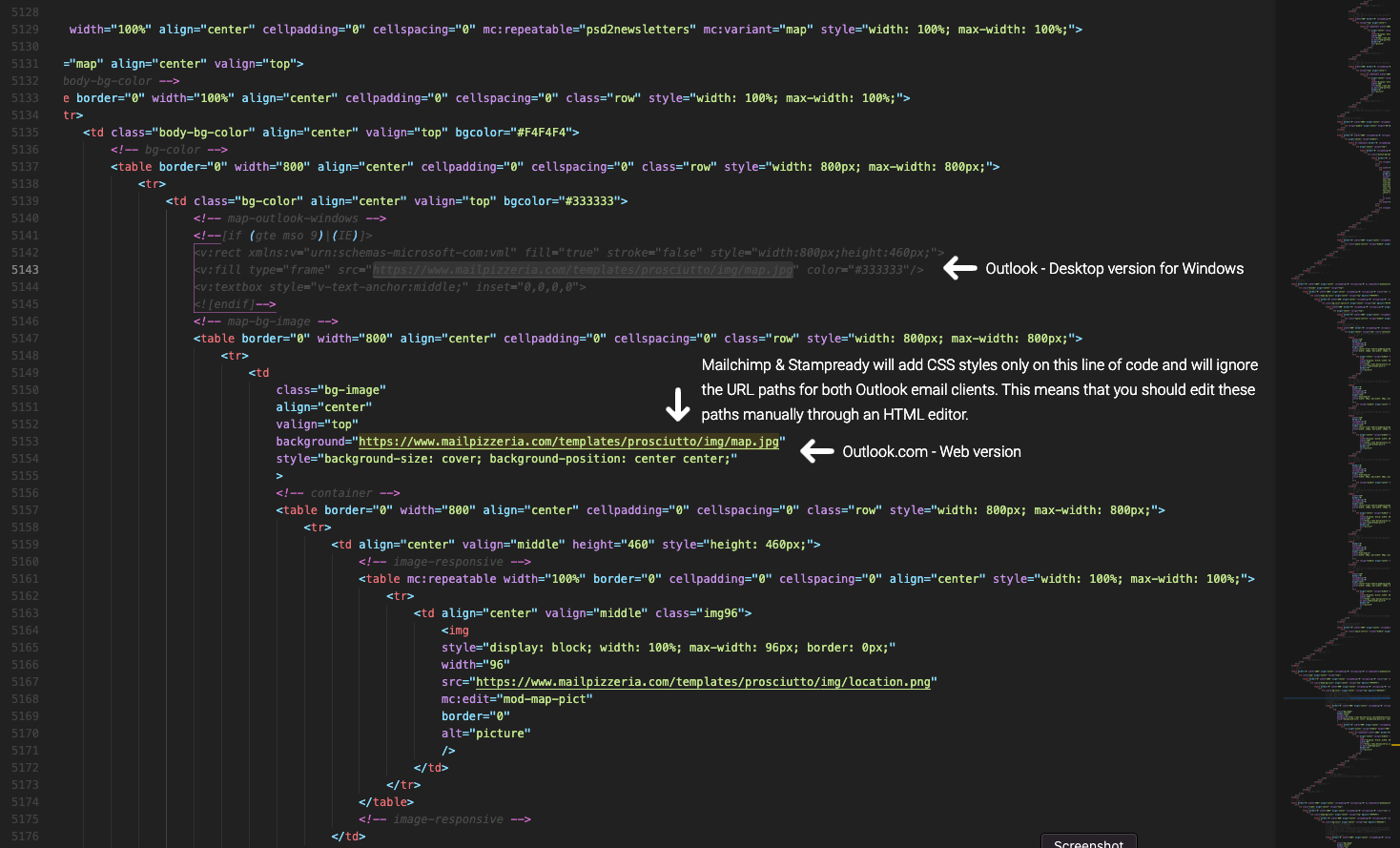
Unfortunately Outlook by default does not support background images. For our email templates we add some code that Outlook can read and understand, which means that now can display the background images. The bad news is that Mailchimp and Stampeady cannot read this part of code so when you update a background image using these email services Outlook will still display the default background images. On the following screenshot you can see which part of code you should update manually by editing the HTML through an HTML editor. As you notice, you should do that twice. One for Outlook desktop version for Windows and one more for Outlook.com which is the web version of Outlook.